Рендеринг веб страницы
Когда вы вводите URL в адресной строке браузера и нажимаете Enter, происходит следующий процесс:
-
Парсинг URL: Когда пользователь вводит URL в адресной строке и нажимает Enter, браузер парсит URL, чтобы определить протокол (http, https, ftp и т.д.), доменное имя, порт (если указан), путь к ресурсу и другие компоненты URL.
-
Определение DNS: Если в URL используется домен�ное имя, браузер выполняет запрос к DNS-серверу, чтобы получить IP-адрес сервера, на котором размещен ресурс.
-
Установление соединения: После получения IP-адреса браузер устанавливает TCP-соединение с сервером. Это включает в себя трехстороннюю рукопожатие (three-way handshake), чтобы обеспечить надежность соединения.
-
Отправка HTTP-запроса: Браузер отправляет HTTP-запрос на сервер, указывая метод запроса (обычно GET), заголовки запроса и, если применимо, тело запроса.
-
Обработка запроса сервером: Сервер обрабатывает запрос, выполняя соответствующие действия, такие как аутентификация пользователя, поиск данных в базе данных, генерация динамического контента и т.д.
-
Отправка HTTP-ответа: Сервер отправляет HTTP-ответ обратно в браузер, который включает в себя статус-код, заголовки ответа и тело ответа (если применимо). Тело ответа обычно содержит HTML-документ, который браузер будет рендерить.
-
Подготовка к рендерингу: Перед тем как браузер начнет рендеринг HTML-документа, он должен сначала загрузить все необходимые ресурсы, такие как CSS-файлы, JavaScript-файлы, изображения и другие медиа-ресурсы. Это может включать в себя предварительную загрузку ресурсов, определенных в HTML-документе, или асинхронную загрузку ресурсов, которые могут быть необходимы для рендеринга страницы.
-
Инициализация рендеринга: После того как все необходимые ресурсы были загружены, браузер начинает процесс рендеринга, начиная с этапа Parse, где HTML-документ анализируется и преобразуется в DOM (Document Object Model).
Эти шаги являются частью общего процесса загрузки веб-страницы, который включает в себя не только рендеринг, но и другие аспекты, такие как обработка запросов, загрузка ресурсов и взаимодействие с сервером.

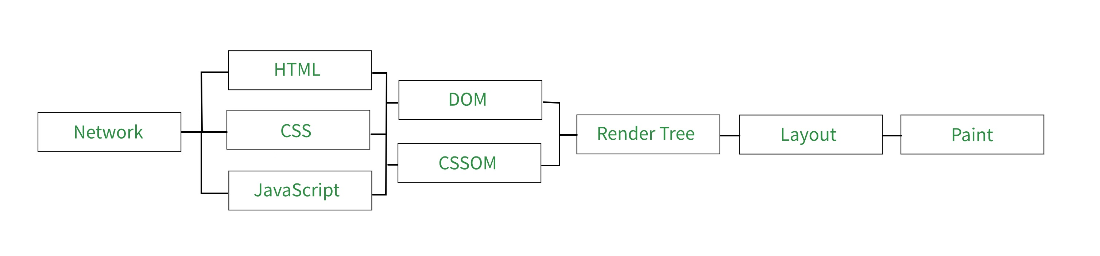
Процесс рендеринга веб-страницы в браузере включает в себя несколько этапов, которые вместе обеспечивают визуализацию HTML, CSS и JavaScript в виде видимого контента на экране. Вот описание основных этапов процесса рендеринга:
-
Parse (Анализ):
- HTML: Браузер анализирует HTML-документ, создавая дерево DOM (Document Object Model), которое представл�яет структуру веб-страницы.
- CSS: Аналогично, браузер анализирует CSS-стили и создает CSSOM (CSS Object Model), представляющий стили веб-страницы.
-
Style (Стилизация):
- Браузер соединяет DOM и CSSOM, чтобы создать Render Tree, который содержит информацию о том, как каждый элемент на странице должен быть стилизован.
- На этом этапе применяются все CSS-правила, и браузер определяет окончательные стили для каждого элемента.
-
Layout (Композиционирование):
- Браузер вычисляет размеры и позиции всех элементов на странице, учитывая их стили и местоположение в DOM.
- Это включает в себя расчет размеров окна просмотра, позиционирование элементов относительно друг друга и учет свойств CSS, таких как flexbox, grid, position и другие, которые влияют на расположение элементов.
-
Paint (Рисование):
- После того как размеры и позиции всех элементов были определены на этапе Layout, браузер переходит к этапу Paint.
- На этом этапе браузер рисует пиксели на экране, используя информацию о размерах и позициях элементов, а также их цветах, градиентах, текстурах и других визуальных свой�ствах.
-
Composite (Составление):
- Если на странице есть слои, которые могут быть отрисованы независимо друг от друга (например, элементы с
will-changeилиtransform), браузер может составить эти слои вместе в один слой, что уменьшает количество пикселей, которые нужно перерисовать при изменении одного из элементов. - Этот этап также включает в себя оптимизацию отрисовки для аппаратных ускорителей, таких как GPU.
- Если на странице есть слои, которые могут быть отрисованы независимо друг от друга (например, элементы с
-
Render Layer (Слой рендеринга):
- Браузер может создавать слои рендеринга для элементов, которые имеют свойства, изменяющие их положение в потоке документа (например,
position: fixed). - Эти слои могут быть отрисованы отдельно и затем составлены с другими слоями, что улучшает производительность отрисовки.
- Браузер может создавать слои рендеринга для элементов, которые имеют свойства, изменяющие их положение в потоке документа (например,
Эти этапы могут повторяться несколько раз в процессе жизненного цикла веб-страницы, особенно если содержимое страницы динамически меняется в результате действий пользователя или изменений в стилях и структуре DOM.
Оптимизация этих этапов является ключевым для улучшения производительности веб-страниц, так как избыточные или ненужные операции на этапах Layout и Paint могут замедлить отрисовку и сделать страницу менее отзывчивой. Разработчики могут использовать инструменты профилирования производительности браузера, такие как Chrome DevTools, чтобы анализировать и оптимизировать эти этапы.